Device integrations
First of all, you need to make sure Home Assistant is able to communicate with your media devices. Most common integrations such as Sony Bravia TV, Samsung Smart TV, Xbox, and many others are already built into the default Home Assistant installation and can be set up from the Integrations menu. For some other more advanced use cases, I recommend installing custom components via HACS. In my setup, I am using the following:


- Apple TV Beta – The built-in Apple TV integration started having issues since TvOS15 was released. This integration works well for me and will eventually be merged into Home Assistant, but be aware it is still in beta.
- Mini Media Player – Very popular custom Lovelace card with customizable media player UI
- Card-mod – This allows you to apply custom CSS styles to various elements of the UI. It is not required, but allows for more customization.
- Button Card – This allow you to customize button in Home Assistant. Same as card-mod, it is not required, but allow you to do amazing things with your UI (see examples below).
Lovelace panels
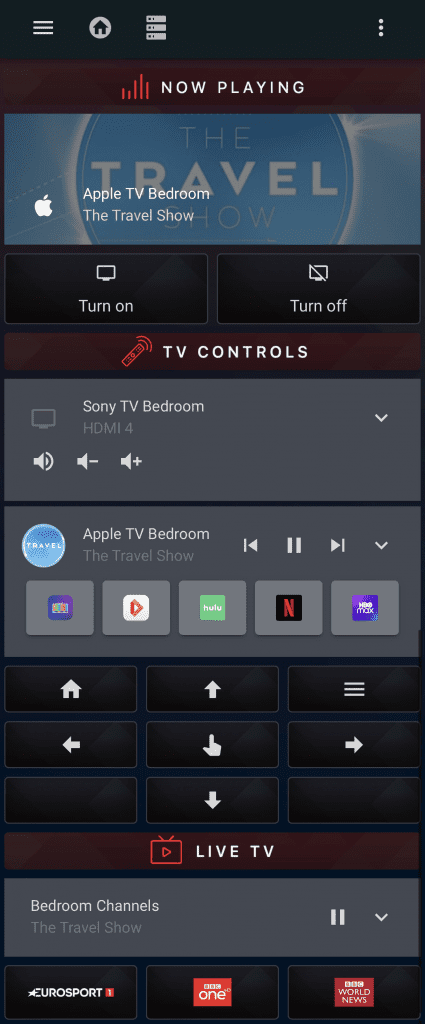
I will now walk through each panel I am using in my setup. You will have to customize this code to match your integrations, although most media_players in Home Assistant work in a similar manner.
On / Off Switch
You will need to figure out which device can power on and power off your setup. In my case, Apple TV is able to send the HDMI CEC command to my TV, so I just need to communicate with my Apple TV. If you have multiple devices or devices that are not connected to Home Assistant, consider using the Logitech Harmony Hub as an IR blaster.
Here is the custom button-card code for my Turn On button. Other than the custom design, it is a fairly easy code that calls the media_player.turn_on service. I especially like the “haptic:” element which provides haptic feedback on iPhones.
entity: media_player.apple_tv_bedroom
hold_action:
action: more-info
haptic: medium
icon: mdi:television
name: Turn on
show_state: false
size: 10%
styles:
card:
- border: 0%
- margin: 0px
- background-image: url('/local/buttons/background.png') # delete this if you don’t want to use background image
- background-size: cover
- background-repeat: no-repeat
name:
- justify-self: middle
- font-weight: null
- font-size: 15px
- padding-top: 10px
tap_action:
action: call-service
haptic: medium
service: media_player.turn_on
service_data:
entity_id: media_player.apple_tv_bedroom
type: custom:button-cardNow Playing
I want to have the ability to see what is currently playing on my device – either on the Home Assistant front page or on the media card. This is a conditional card that only appears if something is playing.
card:
cards:
- hold_action:
action: none
image: /local/headers/nowplaying.png
tap_action:
action: none
type: picture
- artwork: cover
entity: media_player.apple_tv_bedroom
hide:
power: true
source: true
volume: true
prev: true
next: true
play_pause: true
idle_view:
when_idle: true
when_paused: true
style: |
ha-card {
height: 120px
}
type: custom:mini-media-player
type: vertical-stack
conditions:
- entity: media_player.apple_tv_bedroom
state: playing
type: conditionalTV and Apple TV control
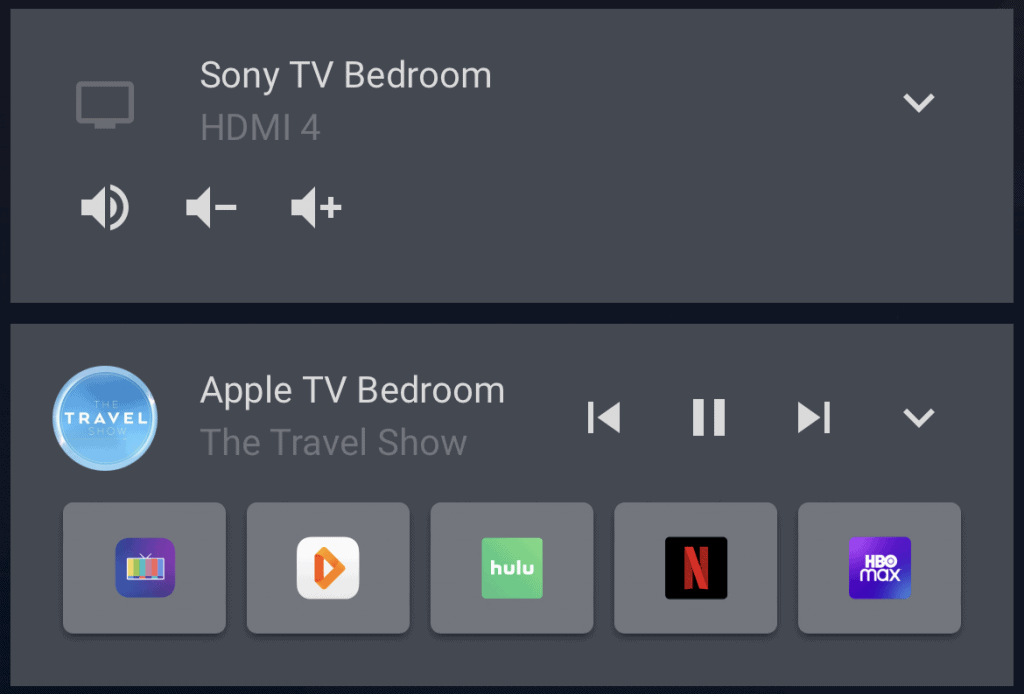
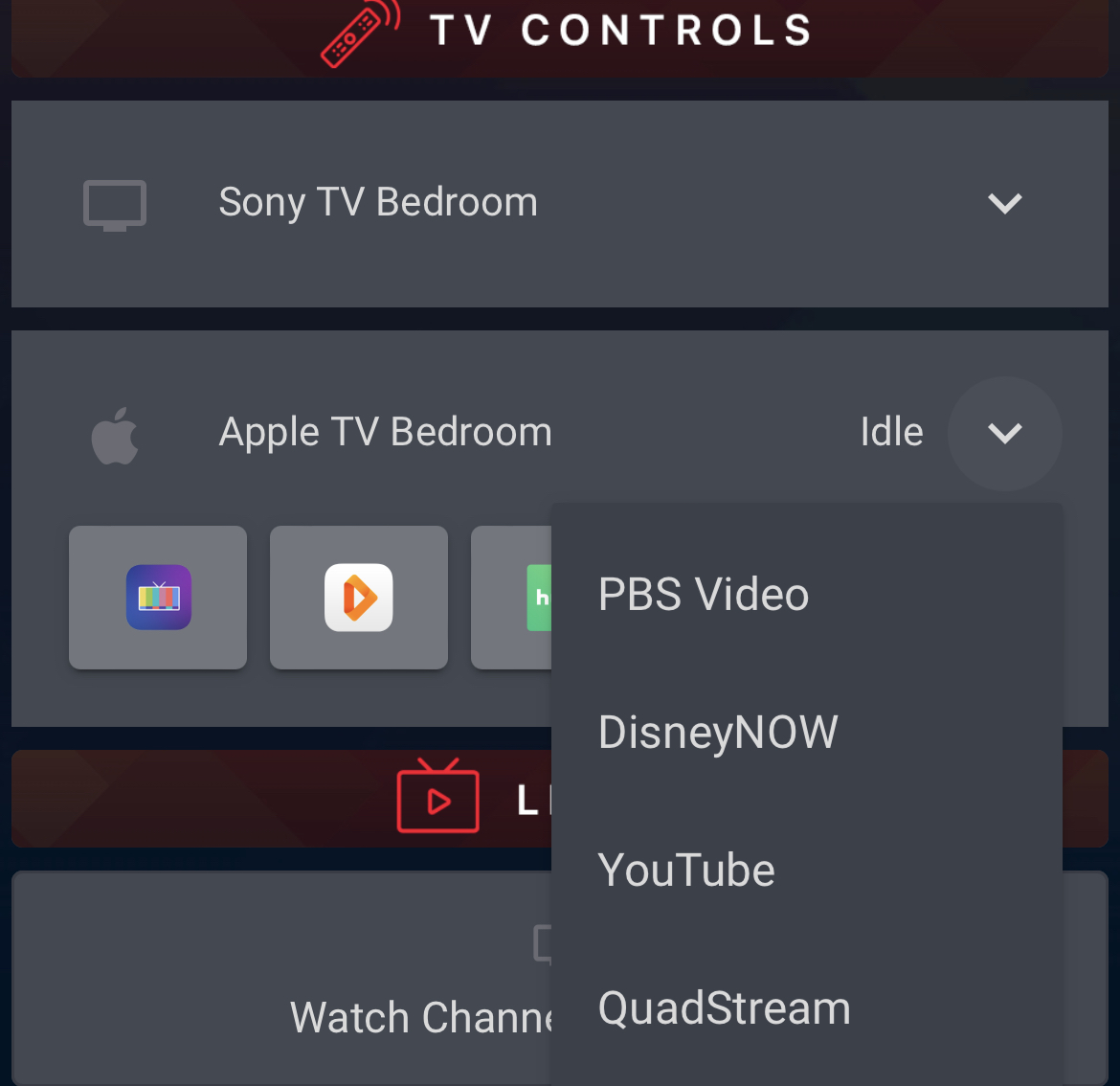
Next, I expose both Sony TV and Apple TV media players for additional information and TV controls. I am using the mini-media-player custom card, but you can achieve similar results with the default media player card. The advantage of mini-media-player is that you can hide some control elements and create custom shortcuts. As you can see in the Apple TV example, I am exposing a few favorite apps (sources) as quick shortcuts. Similarly, you could use this to switch HDMI inputs on your TV. See the documentation for more information.

Sony TV
volume_stateless: true
hide:
next: true
prev: true
play_pause: true
power: true
source: icon
entity: media_player.sony_tv_bedroom
type: custom:mini-media-playerApple TV
hide:
power: true
volume: true
idle_view:
when_standby: true
shortcuts:
buttons:
- image: /local/channels/app1.png #App icon
id: App1 #Use exact name from media_player sources
type: source
- image: /local/channels/app2.png
id: App2
type: source
- image: /local/channels/app3.png
id: App3
type: source
- image: /local/channels/app4.png
id: App4
type: source
- image: /local/channels/app5.png
id: App5
type: source
column_height: 50
columns: 5
source: full
entity: media_player.apple_tv_bedroom
type: custom:mini-media-player
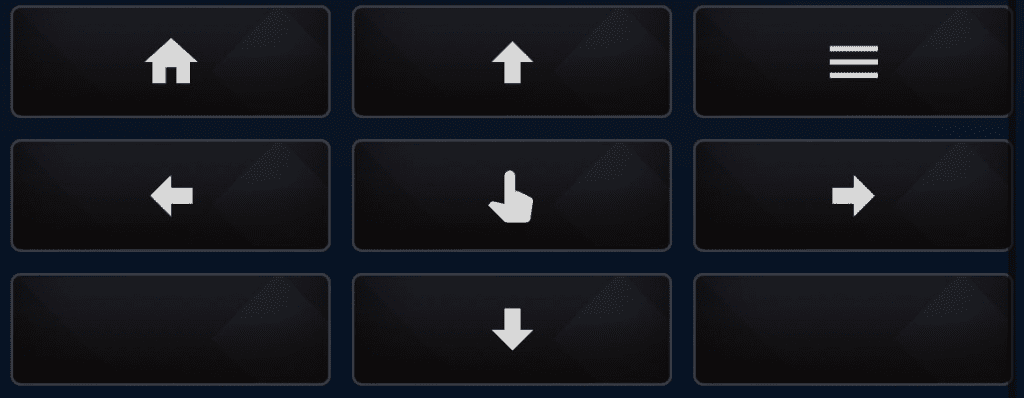
Remote control
I also have a conditional Apple TV remote that appears when Apple TV is on. This is a horizontal-stack of 3×3 buttons. You can find supported Apple TV remote functions here. Please note that each platform has a slightly different naming convention (e.g., “up” for Apple TV is “DirectionUp” for the Harmony Hub). Here is an example of the “up” command in my configuration:

icon: mdi:arrow-up-bold
show_name: false
show_state: false
size: 20%
styles:
card:
- border: 0%
- margin: 0px
- background-image: url('/local/buttons/background.png')
- background-size: cover
- background-repeat: no-repeat
- height: 43px
tap_action:
action: call-service
haptic: medium
service: remote.send_command
service_data:
command: up
entity_id: remote.apple_tv_bedroomLive TV with Channels DVR
Finally, I wanted to control my live TV and expose controls for some of my favorite TV channels. I am using the Channels DVR app in my setup which has some amazing functionality. Here is my review:
Home Assistant has a native Channels integration. You will just need to expose your Channels DVR player (i.e., the IP address of your Apple TV) in your configuration.yaml – see the documentation. I am using a custom script that launches Channels on my Apple TV and hides the button-card when the Channels app is active.
Watch Channels script

alias: Watch Channels in Bedroom
sequence:
- service: media_player.turn_on
target:
entity_id: media_player.apple_tv_bedroom
- delay:
hours: 0
minutes: 0
seconds: 2
milliseconds: 0
- service: media_player.select_source
target:
entity_id: media_player.apple_tv_bedroom
data:
source: Channels
mode: single
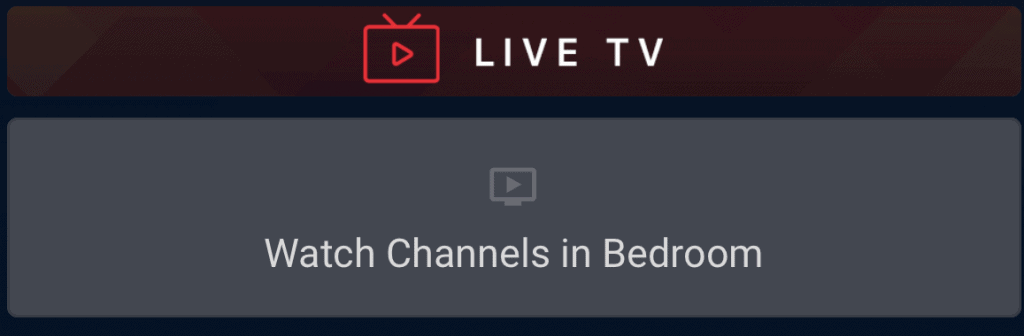
icon: mdi:television-playWatch Channels button
type: conditional
conditions:
- entity: media_player.bedroom_channels
state: unknown
card:
entity: script.watch_channels_in_bedroom
hold_action:
action: more-info
haptic: medium
icon: mdi:television-play
name: Watch Channels in Bedroom
show_state: false
size: 5%
styles:
card:
- border: 0%
- margin: 0px
name:
- justify-self: middle
- font-weight: null
- font-size: 15px
- padding-top: 5px
tap_action:
action: toggle
haptic: medium
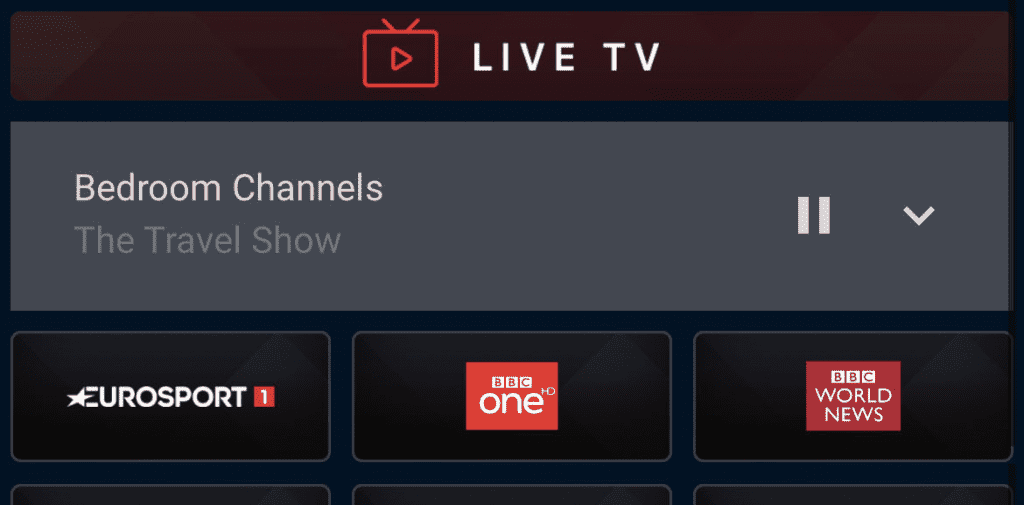
type: custom:button-cardChannels player
Since I primarily rely on Apple TV for controls, the Channels player is mostly used to display information and have a drop-down of all sources (i.e., favorite channels).

type: conditional
conditions:
- entity: media_player.bedroom_channels
state_not: unknown
card:
type: custom:mini-media-player
hide:
power: true
volume: true
icon: true
next: true
prev: true
idle_view:
when_idle: true
when_paused: true
source: full
entity: media_player.bedroom_channelsFavorite channel shortcuts
Finally, I have a few custom buttons that quickly launch one of my favorite channels. This is again a horizontal stack of 3 buttons, here is an example of one:
entity: media_player.bedroom_channels
hold_action:
action: more-info
haptic: medium
name: Eurosport 1
show_state: false
show_name: false
show_entity_picture: true
entity_picture: /local/channels/esp1.png
size: 65%
styles:
card:
- border: 0%
- margin: 0px
- background-image: url('/local/buttons/background.png')
- background-size: cover
- background-repeat: no-repeat
- height: 50px
tap_action:
action: call-service
haptic: medium
service: media_player.select_source
service_data:
entity_id: media_player.bedroom_channels
source: EUROSP1
type: custom:button-cardMedia assets
As you have noticed, I am using a few custom headers and backgrounds. If you want to use the same, here are the .png files:
I am also using a Clear Dark Theme for my dashboard with few minor adjustments.
I would love to see your TV control with Home Assistant configurations, please feel free to share in the comments!